SyncUp: A Netflix & Adobe Sponsored Design Challenge

Netflix invests in creating and giving a platform to stories that connect people and cultures from around the world. How might we help families and friends utilize this platform and share their experience with content such as series television shows and movies they love?
Challenge: Design a third-party desktop web site or desktop app (not Netflix-branded) where the community can celebrate shared stories together through communal and authentic experiences.
Time Frame: 72 hours
Tools: Adobe XD, Paper & Pen
Participants: 1 partner & Myself
It is paramount that we balance the isolation and social distancing that has entrenched our lives by maintaining stronger social connections. How can we make relationships stronger when we’re not even able to see people in person?
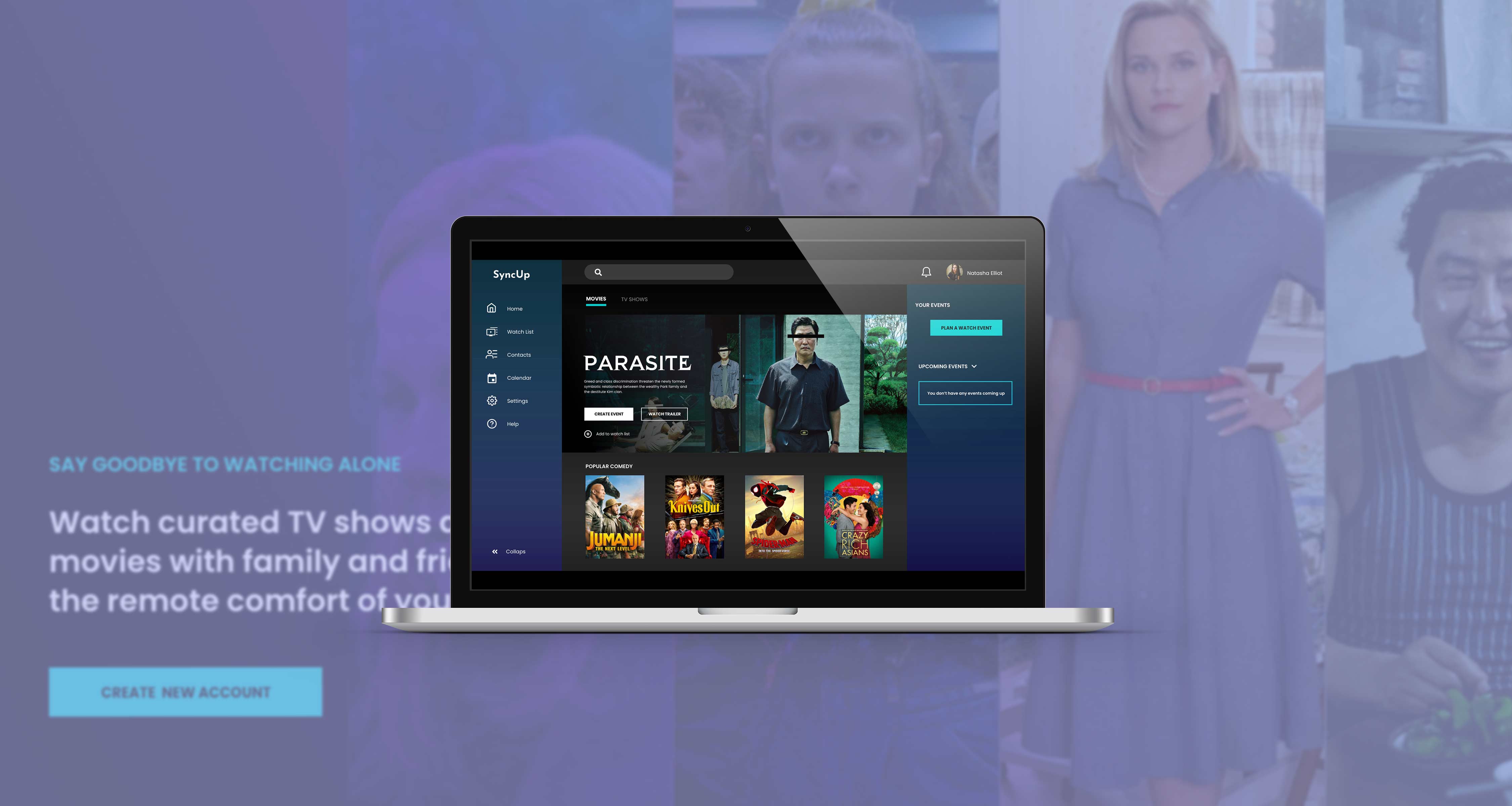
A movie watching event-based platform, SyncUp helps find common ground between all of the party attendants by using algorithms based on each user’s viewing preferences. Hosts creating an event can select from a curated selection of movies (or shows) without having to stress about finding something that everyone will enjoy. After the watch-event, users can continue to chat or play games related to their recent viewing. Whether you are hanging out with friends, on a date, or a parent trying to make memories with their children, “SyncUp,” can be used to strengthen and build relationships.
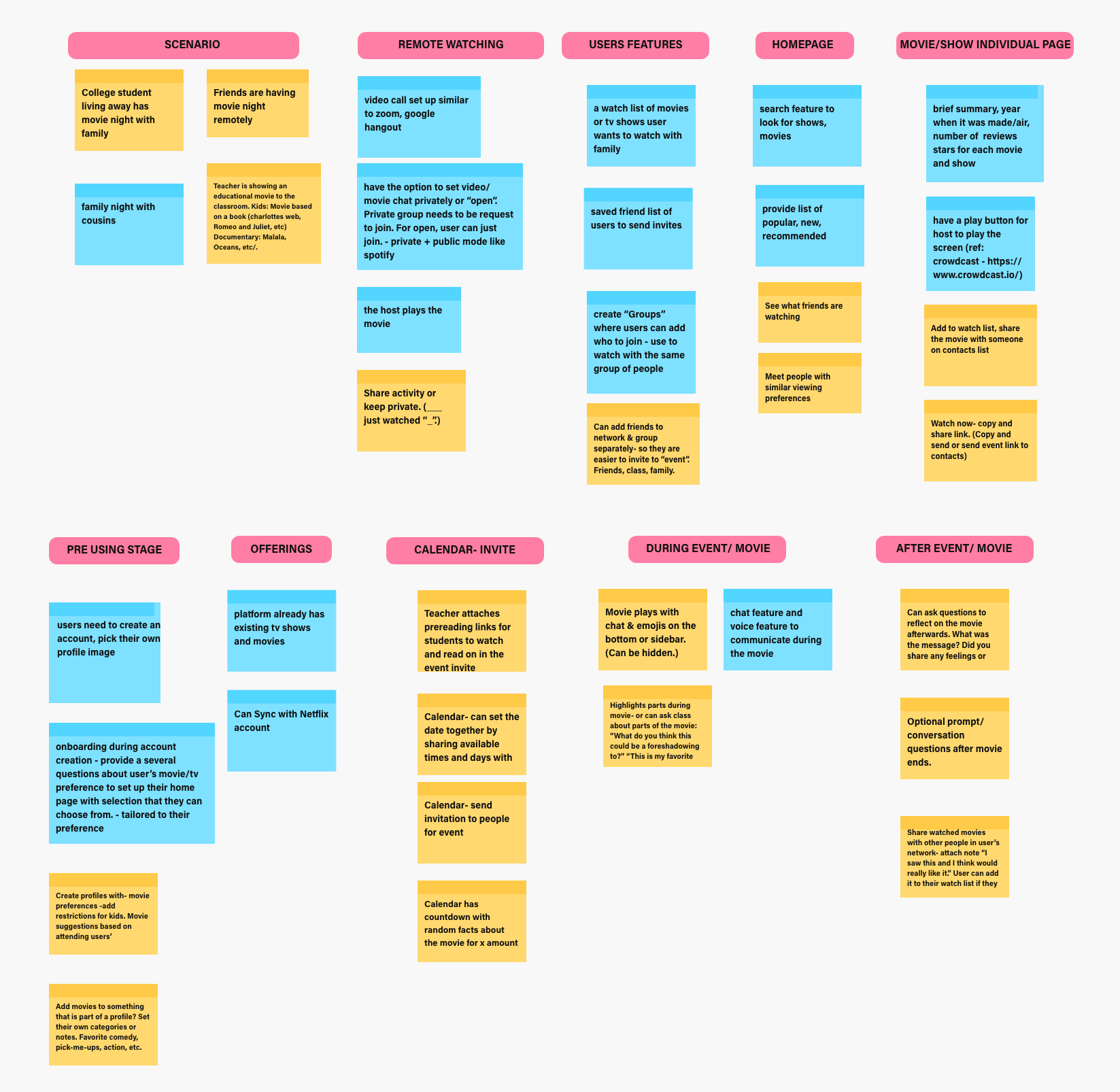
1. Brainstorming
My team partner and I started by brainstorming and organizing all of our ideas in an affinity diagram.

Then, we narrowed down our scope and decided to move forward with a platform that would allow users to create watch-events while helping users find something all of the attendants would enjoy watching.
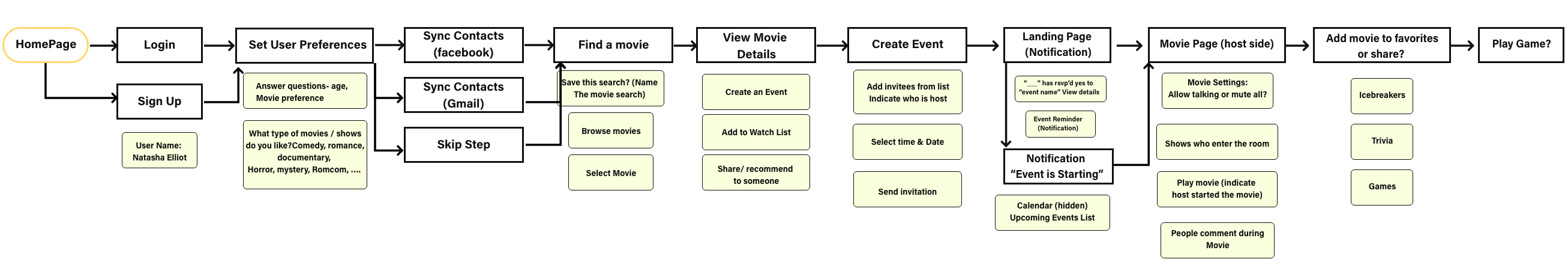
2. Flow Chart
With our scope defined, we outlined a rough flowchart of our user's task and scenario: Creating an account, and then inviting their cousins to a movie-watching event.
We also added notes as reminders for what features we should try to include in the flow chart.

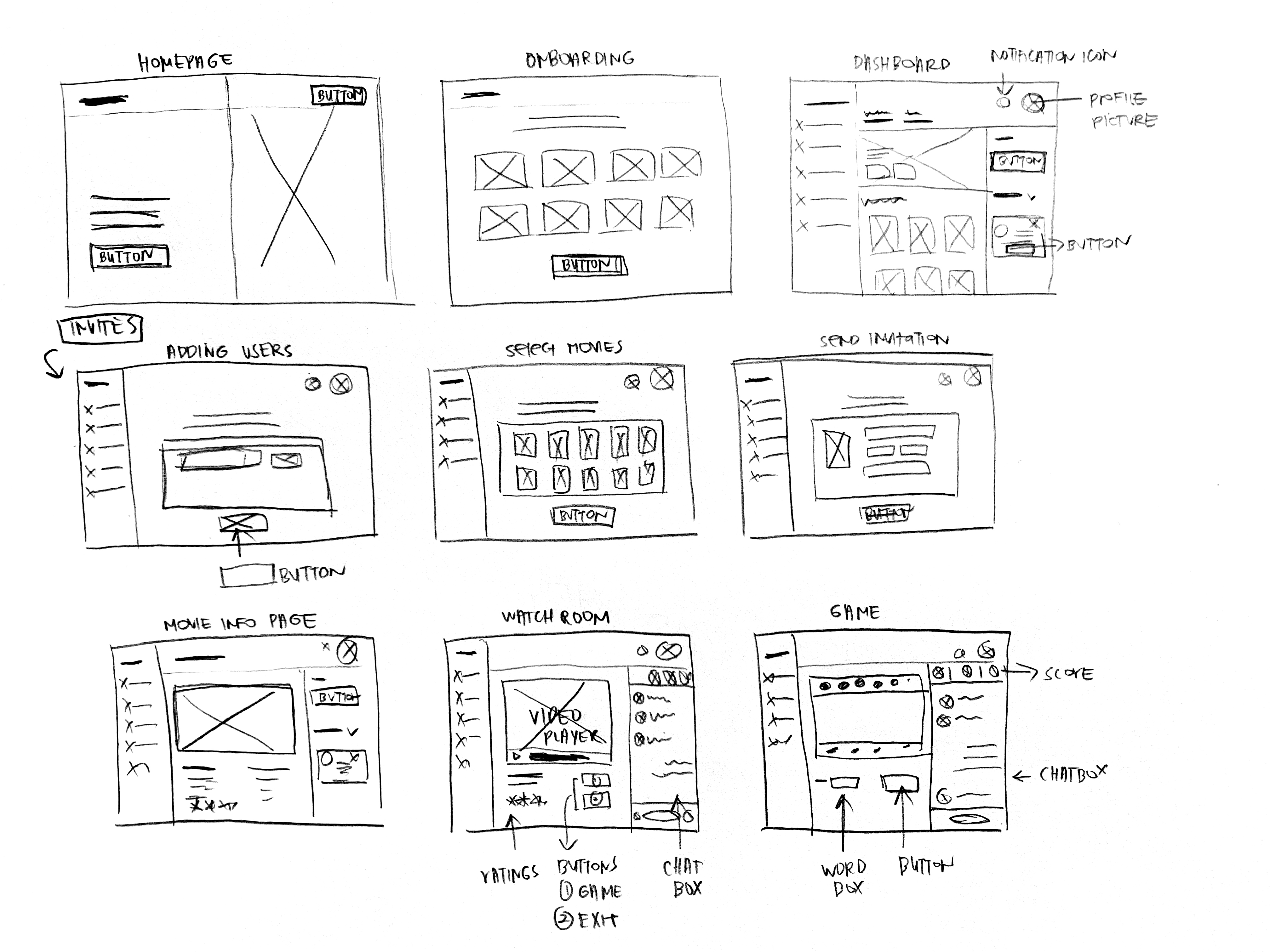
3. Wireframe Sketches
We created rough wireframes of the user flow.

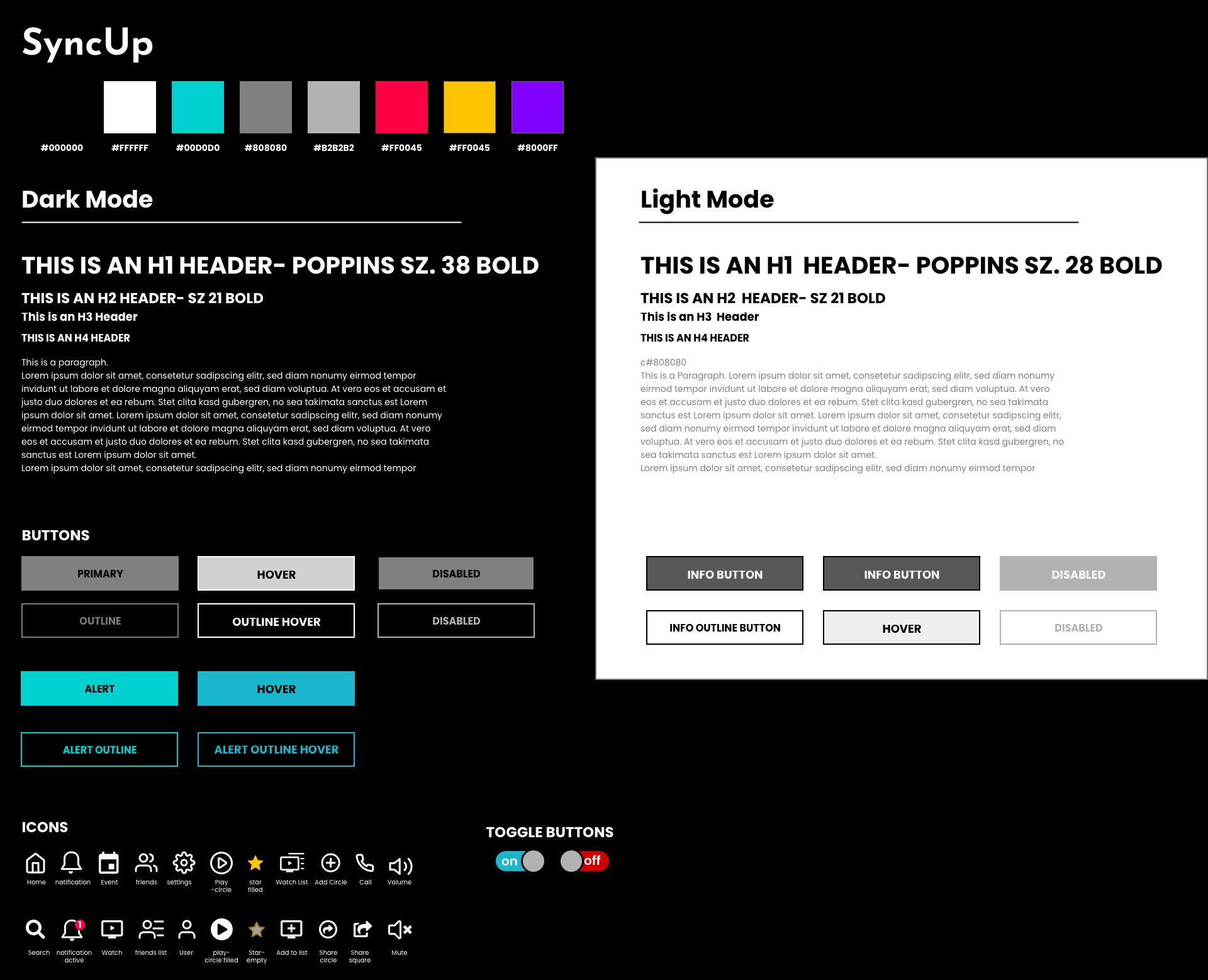
4. Style Guide
At the same time, we created a style guide that held master components to ensure consistency in our interface design and interactions.

5. Prototype
After creating digital wireframes of our sketches, we took our wireframes to high-fidelity prototype.
The task that we prototyped was:
Create an account using SyncUp, and invite your cousins; Jake, Katie, and Charlie Elliot to a watch-event for Harry Potter and the Goblet of Fire
Step 1 : Sign up & Onboarding
Step 2 : Create Event & Select Guests
Step 3 : Select Movie & Send Invitation
6. Opportunities
I see many ares of opportunity for improvement. At a higher level, if we were to continue building on this product, I would have wanted to do more user research to make sure we were focusing on the correct features. My partner and I highlighted the event-creating feature first, but interviewing and gathering survey data would help validate or reposition our hypothesis and design decisions. Additionally, our time constraint meant we had to create MVP's. The games look and feel rushed and could use some fine-tuning. Additional user testing would help us gain better insights on areas to improve.
7. Conclusion
This design challenge was my first time prototyping with Adobe XD. I dove in head-first, and feel very comfortable with it now. In less than three days, my partner and I were able to conceptualize, design, and prototype a website. I'm really proud of the achievement we made.